Cómo hacer un protector de pantalla en el grupo VKontakte. ¿Cómo hacer un avatar para el grupo "VKontakte"? Las tres formas más comunes.
Estamos acostumbrados al hecho de que un avatar es la personificación de un usuario en una red social, su "imagen", a la que nos parece atractivo si queremos escribir algo a alguien. Por lo tanto, es fácil adivinar qué tan grande es el papel que desempeña la imagen que está instalada en el protector de pantalla del perfil.
Es cierto que no todas las personas prestan tanta atención a la imagen de su página. Digamos que todos los usuarios (si estamos hablando específicamente sobre este problema) se pueden dividir en dos grupos: los que instalan su imagen en el avatar y los que no se preocupan por la imagen del perfil. O bien dejan la imagen estándar o usan algún tipo de imagen de terceros.
Si hablamos de grupos, entonces la situación es diferente. Si su grupo no tiene una foto atractiva e informativa, lo más probable es que nadie se una a ella. Por lo tanto, los administradores de la comunidad a menudo se preguntan: ¿cómo crear un avatar para el grupo VKontakte? En este artículo veremos varias opciones para crearlo y también veremos las características de las fotos en grupos.
¿Cuál debería ser el avatar del grupo?
Así que comencemos con una teoría general sobre cómo debería verse la imagen de su grupo. En base a esta información, comprenderá cómo hacer un avatar para el grupo VKontakte para que a los usuarios les guste y atraigan nuevos miembros.
Es obvio que la foto en el grupo debe ser relevante para el contenido que se publica en la comunidad. Este es un requisito básico de la imagen: su contenido debe estar relacionado con lo que está escribiendo. El segundo requisito es el atractivo de la imagen. Dado que todo lo que el visitante ve sobre su grupo es el nombre y la imagen, entonces, en consecuencia, este último debe ser lo más atractivo posible para que el usuario quiera hacer clic e ir a la página de la comunidad. Cuando desee crear un avatar para el grupo "VKontakte", tenga en cuenta esto. El último requisito para el grupo de fotos debe llamarse informativo. En términos generales: en el avatar, sería aconsejable retratar lo que el usuario está insinuando a lo que hace el grupo. Puedes hacer esto, por ejemplo, usando inscripciones.

Estamos buscando una foto terminada.
En la lista de formas de crear una foto de grupo, la búsqueda de la imagen terminada es la más popular y simple al mismo tiempo. Todo lo que se requiere de usted es ir al sitio con imágenes y encontrar una categoría de imágenes relacionadas con el tema de su grupo. La foto más exitosa se puede guardar y editar (o incluso simplemente publicarla en la página de la comunidad sin cambios).
Haciendo un avatar usando editores en línea
La segunda opción es editar las imágenes terminadas (o crear nuevas) con la ayuda de editores en línea. Afortunadamente, ahora hay muchos servicios que te permiten desarrollar tu avatar desde cero y usar una de las plantillas listas para usar. Solo tiene que decidir qué le gustaría ver en la imagen de Ava, y luego no puede preocuparse por cómo hacer un avatar para el grupo Vkontakte sin Photoshop: el recurso hará todo automáticamente. Hay bastantes soluciones de este tipo en la web. Son gratuitos y ricos en características. El único inconveniente de trabajar con dichos sitios es la dirección del recurso que lo convirtió en un avatar, ubicado en algún lugar en la esquina inferior.

Haciendo un avatar en Photoshop
Si no sabes cómo crear un avatar para el grupo "VKontakte" sin un enlace al sitio de otra persona, tendrás que usar el más popular. Esto es "Photoshop". Trabajar con él es bastante simple, lo principal es entender los conceptos básicos, tratar con los conceptos y categorías elementales con los que opera el programa. Si ya tienes al menos una experiencia mínima de interacción con él, será fácil para ti crear un avatar. Si no sabe cómo crear un avatar para el grupo VKontakte en Photoshop, tendrá dos opciones. El primero es buscar ayuda de una persona que sabe cómo trabajar en el programa, el segundo es estudiar las características del editor: encuentre lecciones, ejemplos de trabajo, practique usted mismo.
Crear un avatar
Finalmente, después de responder a la pregunta "¿Cómo crear un avatar para el grupo VKontakte?", Es hora de pensar en lo que se mostrará en la foto del grupo. Como ya se señaló, debería ser algo temático, atractivo e informativo. Le sugerimos que tome un papel y un bolígrafo y dibuje el logotipo de su comunidad. Después de eso puedes empezar a crear una imagen.

Esto se puede hacer de una de las formas anteriores. Si no sabe qué avatar es mejor, puede recurrir a un método simple pero eficaz para determinar: votar en el propio grupo. Deja que la gente decida qué imagen es mejor.
Pero para que sus usuarios se sientan cómodos y convenientes en su comunidad, deben estar diseñados adecuadamente. Debe agregar un avatar (ver), cargar un video (ver) y fotos (ver), crear un menú.
Ahora te mostraré cómo crear un menú en el grupo VKontakte y organizarlo correctamente.
Hacemos hermosos gráficos.
En el nuevo diseño del sitio Vkontakte, se cambiaron los tamaños para los gráficos. A continuación encontrará los valores reales.
- Grupo Avatar - 200 × 300 píxeles
- Banner en la descripción - 510 × 271 pixels
Preparar imágenes en los tamaños adecuados. Tomaré fotos ya hechas para mostrarles por su ejemplo.
Entonces, hagamos un diseño hermoso, dividiendo la imagen general en dos partes. Como resultado, obtenemos un diseño único.
Para empezar, carga el avatar. Vamos al grupo, y hacemos clic. "Subir foto".
Tendrá una forma en la que necesita seleccionar un archivo en el disco duro de su computadora. Hazlo Como resultado, obtuvimos lo siguiente.

Ahora agregue la segunda parte de la imagen. Para hacer esto, necesita publicar una imagen en la pared, y luego escribir con ella, corregirla en el área superior.
Vamos a la pared. Aqui en el bloque "Añadir entrada", haga clic en el icono "Foto".

Sube la segunda foto preparada. Asegúrese de seleccionar una publicación como comunidad. Y luego haga clic en "Enviar".

Ahora necesitas arreglar el registro (ver). Vuelva al nuevo registro y, en la esquina superior derecha, expanda el menú. Aquí hacemos clic en "Fasten".

Ahora actualice la página y vea el resultado.

Lo único negativo - las imágenes están en diferentes niveles. Pero esto se debe al hecho de que no son del tamaño correcto. Avatar debería ser más vertical. Entonces estarán en el mismo nivel.
Cómo crear un menú en el grupo VKontakte
Volvamos a nuestro ejemplo e imaginemos que necesita hacer el botón "Más". Ella ya está en la foto. ¿Cómo hacemos que sea solo un botón para que, al hacer clic, una persona llegue a nuestro sitio principal? Te lo mostraré ahora.
Para hacer los botones de menú activos, debemos cortarlos en imágenes separadas. Para esto necesitamos Photoshop.
Abra nuestra imagen en el editor y active la herramienta "Cortar".
Cortar la parte inferior con un botón. Mantenga presionado el botón izquierdo del ratón y dibuje una línea horizontal, cortando la imagen en dos partes.


Ahora presione Alt + Ctrl + Shift + S para guardar las imágenes terminadas.
Http://vk.com/pages?oid=-120208137&p=menu
Vea, después de los caracteres "odi = -", necesita insertar el ID de su grupo (ver). Y al final del enlace, escriba el nombre de su página de menú. En el ejemplo saldremos del "Menú".


Aquí hacemos clic en el icono de la cámara y cargamos las imágenes preparadas.

Ahora vaya directamente a la creación de un menú para el grupo en el VC. Debería ser algo similar.

A continuación, vaya a la sección "Edición". Aquí, para cada imagen, debemos eliminar las sangrías para que se fusionen en una sola imagen. Para hacer esto, agregue el siguiente valor en el código: "nopadding;". Y agregue un enlace a la página o sitio deseado, configurando el valor "http://site.ru/page.html" (¡especifique sus direcciones!). En nuestro ejemplo, el botón "Más" debería llevar al sitio. Esto es lo que debería pasar.
[] []

Guarda la página. No olvides copiar su dirección desde la barra de direcciones. Debería ser:
Https://vk.com/page-120208137_52523487
Vuelve a la pared del grupo y crea un nuevo registro. En él insertamos el enlace a la página, y adjuntamos la imagen original. Publicamos y arreglamos.
Aquí está el menú que tenemos al final.

Es mucho más fácil entender todo esto si ves la lección en video.
Lección en video: cómo hacer el menú en el grupo VKontakte
Conclusión
Hacer un grupo es una tarea importante. Lo bien que lo realice determinará la conveniencia y la comodidad para su audiencia.
Vkontakte Secrets es un nuevo ciclo de publicaciones de blogs en el que revelaré las sutilezas de la creación de comunidades y grupos de la red social Vkontakte. Te mostraré problemas tanto técnicos como de organización. Juntos, aprenderemos cómo crear comunidades hermosas y populares en la red social más grande. Por cierto, si aún no tienes una comunidad Vkontakte, mira el video.
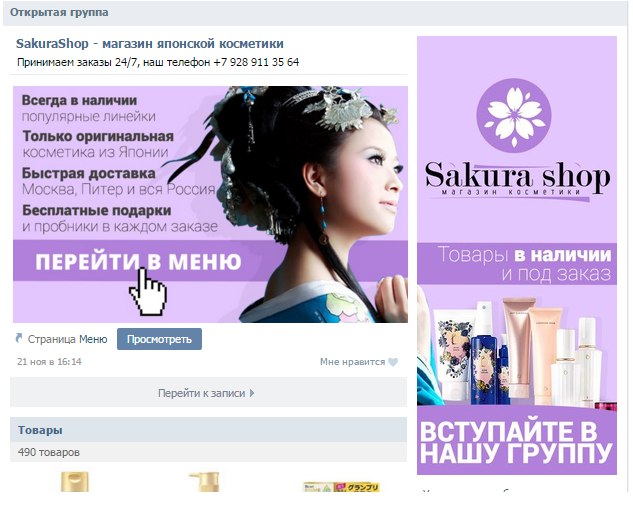
Hoy te mostraré cómo crear un hermoso bloque "Menú Avatar +". Probablemente has visto grupos tan bien diseñados, donde el menú y el avatar son una imagen.


Se ve muy hermosa, ¿no es así? A pesar de la aparente complejidad, todos pueden hacer un bloqueo en su grupo. Con esto tu no es necesario conocer los secretos de Photoshop.. Te mostraré cómo hacer esto en un editor de gráficos regular. Pintarque está en cada computadora
Entonces, necesitaremos:
- una imagen desde la que haremos un avatar de grupo y menú;
- pintar editor de gráficos;
- programa Rect, para medir el ancho y alto del menú.
Abre el editor de Paint y nuestra foto preparada. La imagen no debe tener más de 799 px de altura y no menos de 600 px de ancho. La flecha número 1 en la captura de pantalla, indiqué un lugar donde se puede ver el tamaño actual de la imagen. Y la flecha número 2 - una herramienta que puede cambiar estas dimensiones.

Habiendo recibido el tamaño de la imagen que nos conviene, recortamos el avatar. Para hacer esto, use la herramienta "Seleccionar" (flecha número 3). Seleccione una región con un ancho de 200 px (la flecha número 4 muestra dónde puede seguir el ancho de la selección). Recorta esta parte de la imagen (flecha número 5).

Sin cerrar el Paint actual, ejecuta otro. Insertamos en ella nuestra parte recortada de la imagen. Este será el avatar de nuestro grupo Vkontakte. Hacemos inscripciones atractivas y atractivas en él y las guardamos como una imagen en formato PNG.

Después de eso, el avatar ya se puede descargar a nuestro grupo Vkontakte.
Ahora necesitamos saber el tamaño exacto del bloque de menú. Para hacer esto, usamos un programa útil y simple para el webmaster Rect. El programa no requiere instalación, no crea y no modifica ningún archivo. \u003e\u003e\u003e Descarga el programa Rect<<<
Vaya a la página de nuestro grupo y mida la distancia en píxeles desde el borde del campo con el encabezado “Debates” o “Encuestas” (dependiendo de lo que tenga que hacer después del enlace al menú de grupo) hasta el borde inferior del avatar. El ancho y alto del programa Rect nos mostrará en el centro de la ventana. Por cierto, el ancho del bloque de menú debe ser de solo 388 píxeles.

Por lo tanto, la altura necesaria en este caso es de 295 píxeles. Por cierto, le aconsejo que prepare de antemano la descripción de su grupo, ya que la altura del bloque de menú dependerá de su volumen.
Regresamos a Pintar con la imagen restante y recortamos el bloque de menú de 388 * 295 píxeles de la esquina inferior derecha.

Inserte la imagen cortada en la nueva pintura pre-abierta e ingrese el texto de los enlaces del menú. Cómo organizar el texto, ver por ti mismo. El editor te permite insertar varias formas y marcadores. Soy de la opinión de que el secreto del buen diseño es el minimalismo, ya sea Vkontakte o un sitio web habitual. Por esta razón, utilizo texto subrayado. Así es como solíamos ver los enlaces.

Ahora estamos familiarizados con las herramientas "Seleccionar" y "Cortar" seleccionar y eliminar cada elemento del menú. Inserte una imagen de cada elemento en la nueva pintura y guárdela como una imagen en formato PNG.

En total, deberíamos tener 5 imágenes que conformen un todo. ¿Por qué cinco, si 4 enlaces? Corté la parte inferior como una imagen separada sin un enlace. Subimos estas fotos a nuestro álbum separado. Los necesitaremos muy pronto.
Vaya a la página principal del grupo y haga clic en el enlace "Editar" en la barra de menú. Debería aparecer allí cuando pasas el ratón.

En el editor de menú, habilite el marcado wiki. Y entra las siguientes líneas allí.

UPD: ¡Atención! Ahora, para mostrar todo correctamente, necesitas intercambiar la etiquetanopadding y el tamaño de la imagen. Punto y coma, respectivamente, establecido después del tamaño de la imagen.
Cada línea corresponde a una de las imágenes compuestas del bloque de menú.
En el código resalté:
- rosa - imágenes de identificación. ¿Dónde conseguirlo? En la barra de direcciones de su navegador al visualizar imágenes.
- verde: el tamaño de la imagen y el comando "nopadding", que muestra una imagen sin sangría.
- amarillo - enlace a la página del grupo deseado.

La presencia de tal menú, por supuesto, no es la razón de la popularidad de la comunidad. Pero, en mi opinión, hacen que la página del grupo sea mucho más agradable para los participantes e invitados. Por cierto, si está empezando a dirigirse al administrador de Vkontakte, la publicación le será útil.
Este manual no es relevante para las páginas públicas de Vkontakte. Recomiendo usar este manual para públicos -.
Hola a todos, con ustedes Roman Litvinov, diseñador del equipo Ardens.pro. Hoy vine a ti con una guía-tutorial sobre cómo crear un solo bloque de avatar y un menú Vkontakte (una unidad). Para empezar, ejemplos de cómo se verá esto.
Ejemplos:


Marcador de avatar para el grupo VK.
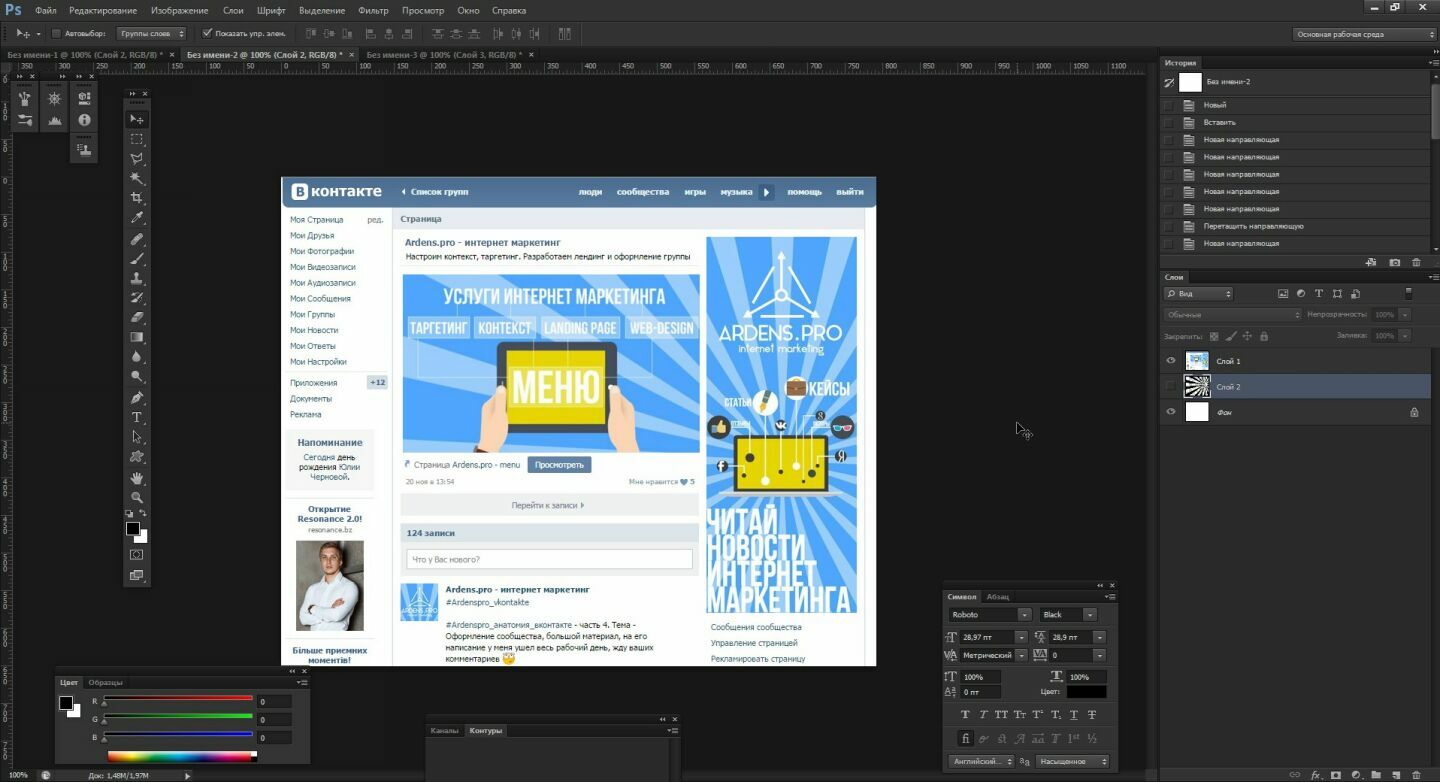
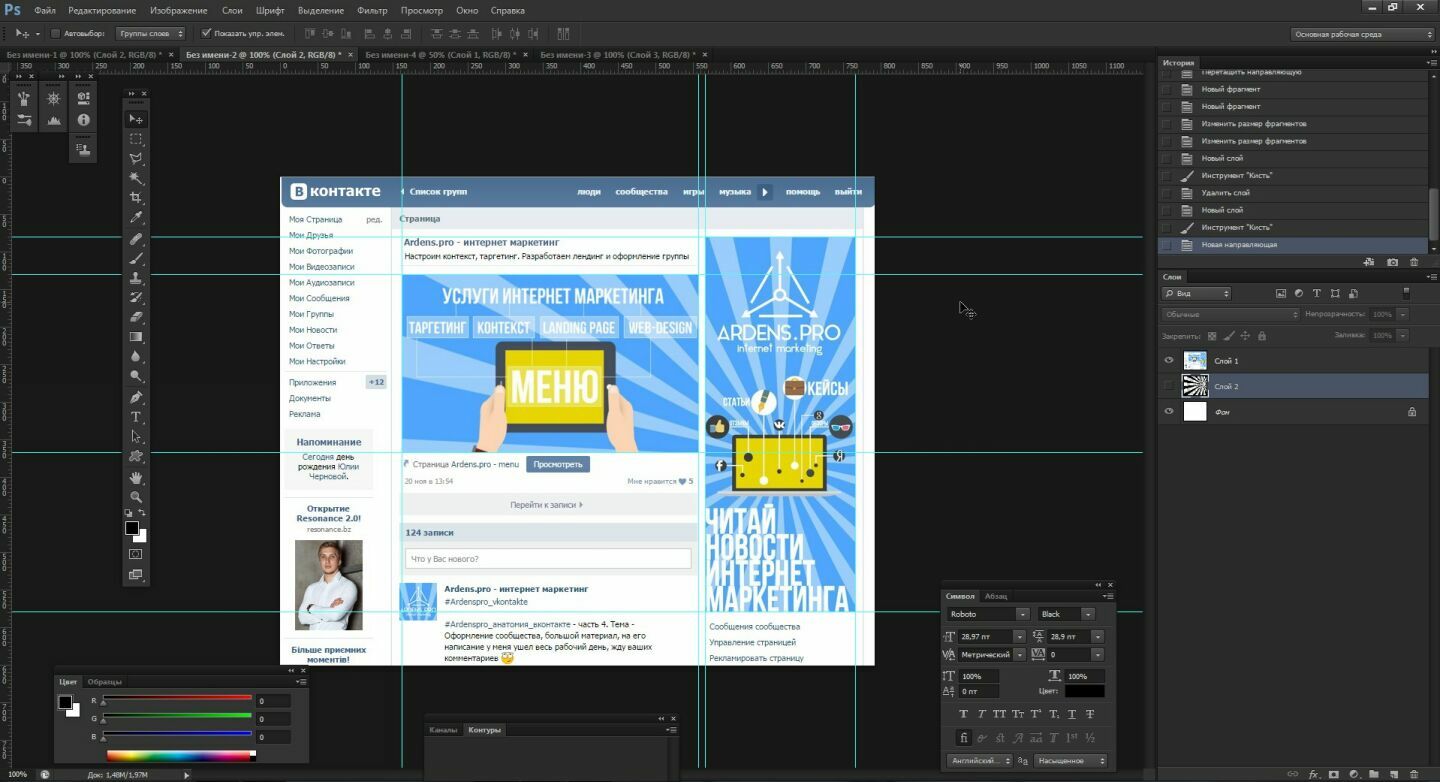
Para empezar, necesitamos una grilla. Para hacerlo, tomamos una captura de pantalla de la página del grupo y la introducimos en el proyecto, en mi caso en Photoshop.

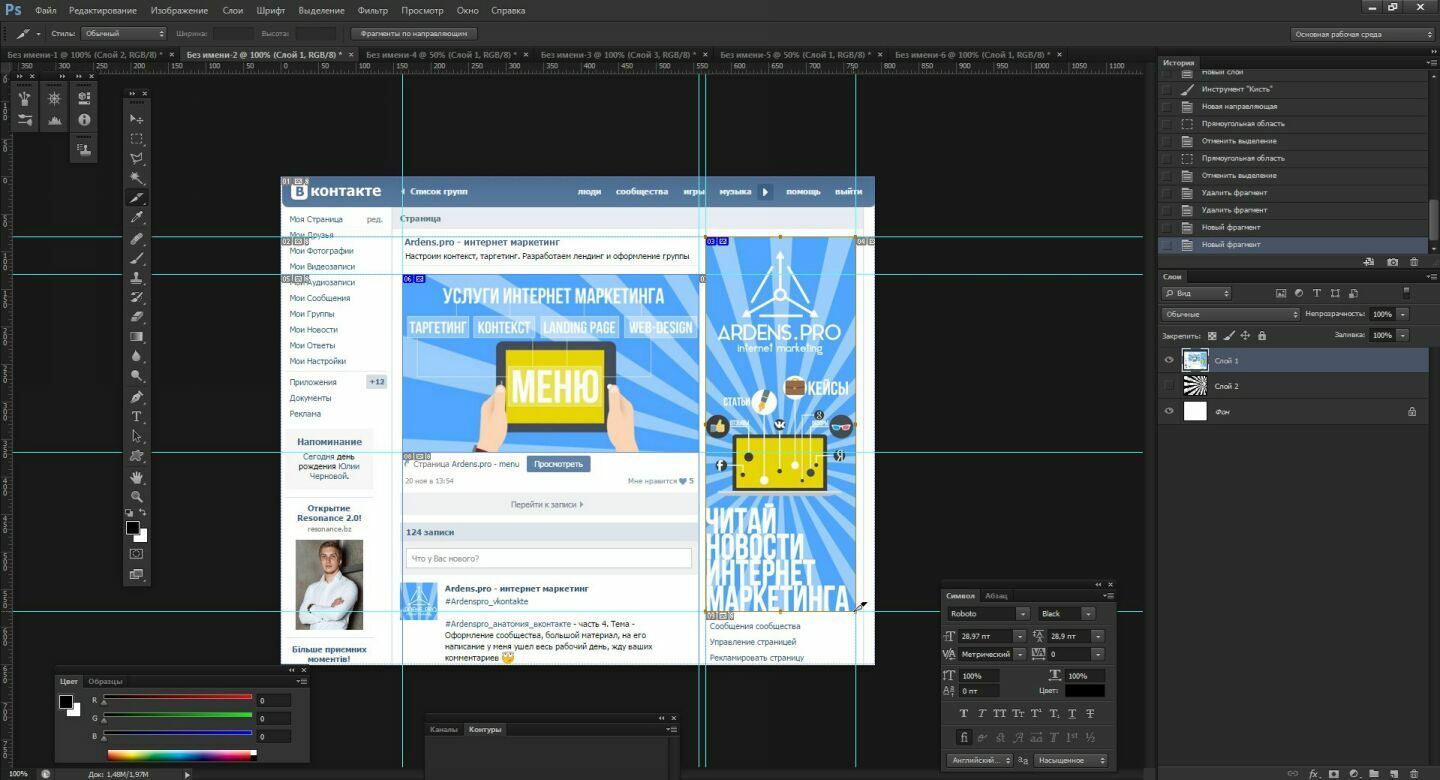
Después de eso, usando la combinación de teclas CTRL + R, invocamos las reglas, colocamos las guías a lo largo de los bordes del avatar y las arreglamos. Para extender la guía, debe mantener el LMB en la regla y tirar en la dirección de nuestro diseño.

El tamaño del avatar que vemos en el navegador sin escalar es de 200x500 píxeles. Y asegurado en esta forma 395x237 píxeles.
Corte
Hicimos el marcado, ahora procedemos a cortar. Por que ahora Sí, porque es casi el final de mi guía.
Para cortar, necesitamos la herramienta “Cortar” (en la versión en inglés de la “Herramienta de corte”)

Con la ayuda de esta herramienta, hacemos cortes a lo largo de nuestras guías, específicamente dentro del avatar y ataduras en los bordes.
Debería ser así.  A continuación, elimine nuestra captura de pantalla de las capas y continúe con el proyecto. No desarrollaremos diseño, pero mostraré lo que sucede. Echemos una foto de una niña en nuestro proyecto. Para nosotros, lo principal es entrar en el área de corte del avatar y arreglarlo.
A continuación, elimine nuestra captura de pantalla de las capas y continúe con el proyecto. No desarrollaremos diseño, pero mostraré lo que sucede. Echemos una foto de una niña en nuestro proyecto. Para nosotros, lo principal es entrar en el área de corte del avatar y arreglarlo.
![]()
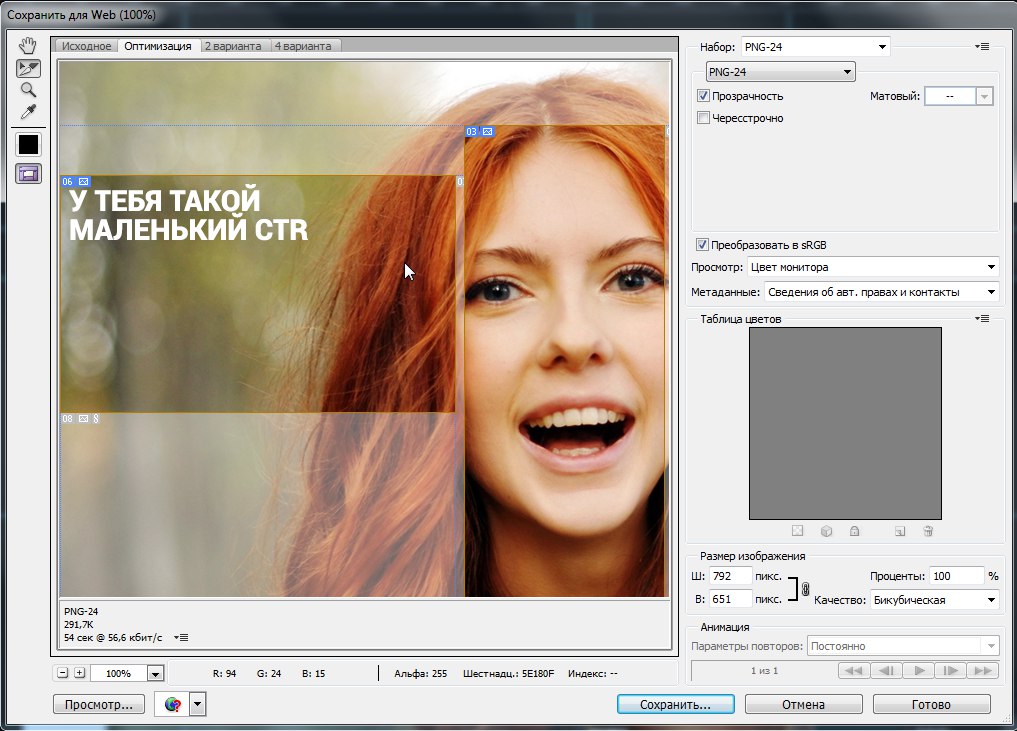
Después de trabajar en nuestro diseño, guardamos las partes cortadas utilizando CTRL + MAYÚS + ALT + S o Archivo-\u003e Guardar para web ...
En esta ventana con Shift presionado, seleccione nuestro avatar y haga clic en guardar para guardar  Pero aquí, también, no es todo. En la ventana que aparece, seleccione fragmentos, seleccione "Sólo fragmentos seleccionados" y haga clic en guardar. Después de eso, Photoshop cortará desde toda el área de diseño con un avatar y seguro.
Pero aquí, también, no es todo. En la ventana que aparece, seleccione fragmentos, seleccione "Sólo fragmentos seleccionados" y haga clic en guardar. Después de eso, Photoshop cortará desde toda el área de diseño con un avatar y seguro.
En la carpeta donde guardamos el corte, veremos algo como esto. 
Un solo bloque de avatar y menú para el grupo Vkontakte
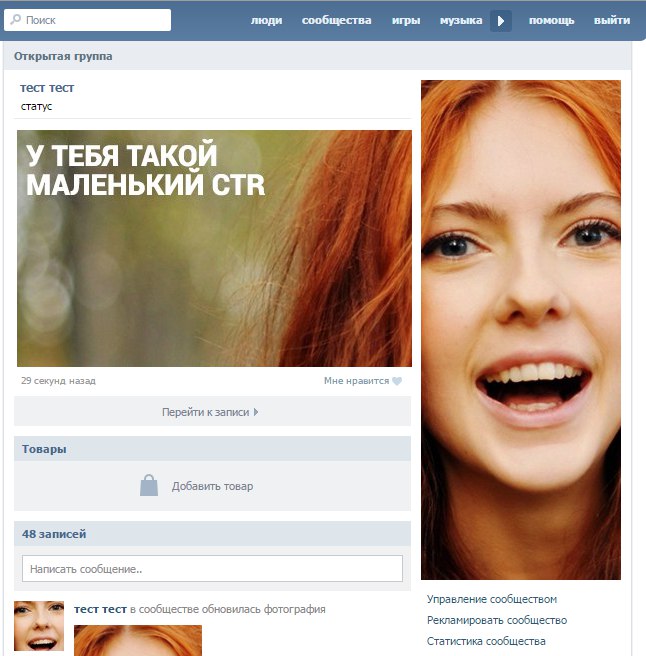
Siéntase libre de llenar nuestro avatar y colocarlo en el grupo de prueba para ver el resultado. 
Entonces, gracias a estas acciones, tendrá un solo bloque de avatar y un menú en los grupos de Vkontakte.
Finalización
Espero que mi mini-guía haya sido útil y que puedan hacer que sus grupos sean más hermosos y memorables.
Artículos útiles sobre temas similares:
Un video divertido (en algunos lugares no entenderás Photoshop o no)
Concurso de atención:
Le daré un conjunto de calcomanías para elegir a quien repita esta lección, y él podrá hacer un avatar y asegurarlo como uno.
Ponga huskies, deje comentarios, lance muffins o tomates en nuestro grupo.




