Ως VKontakte σε μια ομάδα, τραβήξτε μια φωτογραφία από πάνω. Πώς να φτιάξετε ένα avatar για την ομάδα VKontakte; Οι τρεις πιο συνηθισμένοι τρόποι
Γεια σας φίλοι. Τα πάντα κινούνται, όλα αλλάζουν. Το κοινωνικό δίκτυο Vkontakte επίσης δεν σταματάει. Επομένως, η δημοσίευσή μου σχετικά με τη δημιουργία ενός ενιαίου μπλοκ Vkontakte έχει καταστεί άνευ αντικειμένου σήμερα. Τώρα, κατά τη δημιουργία μιας ομάδας, το μπλοκ News, το οποίο ήταν απαραίτητο για ένα τέτοιο μενού, λείπει απλά.
Το όφελος της Vkontakte είναι η δυνατότητα δημιουργίας σελίδων wiki. Χρησιμοποιώντας αυτή τη σελίδα wiki, μπορούμε να δημιουργήσουμε ένα κοινόχρηστο μενού και στη συνέχεια να τοποθετήσουμε αυτό το μενού στην κορυφή της ομάδας.
Ας το πάρουμε έτσι.
Πώς να δημιουργήσετε μια σελίδα wiki;
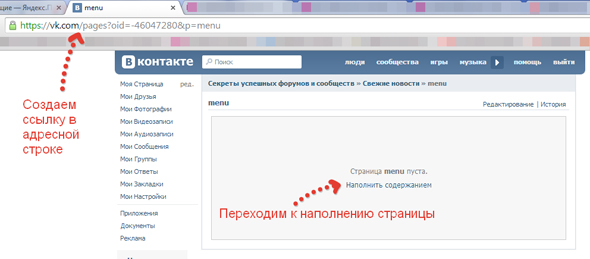
1. Δημιουργήστε έναν σύνδεσμο της φόρμας στη γραμμή διευθύνσεων του προγράμματος περιήγησης:
- xxx - id της ομάδας ή της δημόσιας σελίδας σας,
- Όνομα σελίδας - οποιαδήποτε λέξη που ονομάζετε τη σελίδα σας.
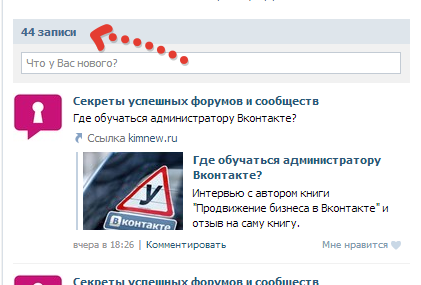
Πώς να βρείτε το αναγνωριστικό κοινότητας σας; Εάν το id δεν περιέχεται στον σύνδεσμο, για παράδειγμα, https://vk.com/make_community , μπορεί να αναγνωριστεί ως εξής. Κάντε κλικ στην επικεφαλίδα του τείχους της ομάδας όπου είναι γραμμένο ο αριθμός των δημοσιεύσεων.

Ξεχωριστό τοίχωμα της κοινότητάς σας θα ανοίξει. Η γραμμή διευθύνσεων θα περιέχει αριθμούς. Αυτή είναι η ταυτότητα της κοινότητάς σας.
2.
Ακολουθήστε τον σύνδεσμο που δημιουργήσατε και κάντε κλικ στο κουμπί "Συμπληρώστε με περιεχόμενο".

3. Συμπληρώστε τη σελίδα σας με περιεχόμενο. Για παράδειγμα, χρειαζόμαστε γραφικό μενού με τη μορφή ξεχωριστών κουμπιών. Αρχικά δημιουργούμε ολόκληρη την εικόνα.

Τότε κόψτε το σε ξεχωριστά κουμπιά. Στη συγκεκριμένη περίπτωση, θα πρέπει να λάβουμε τέσσερις εικόνες κουμπιών.
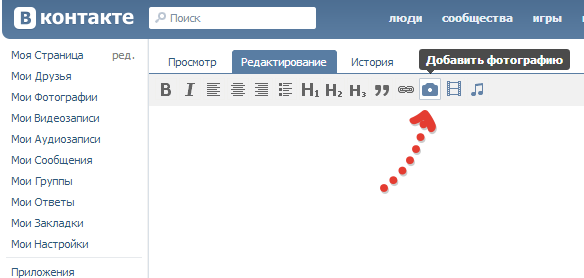
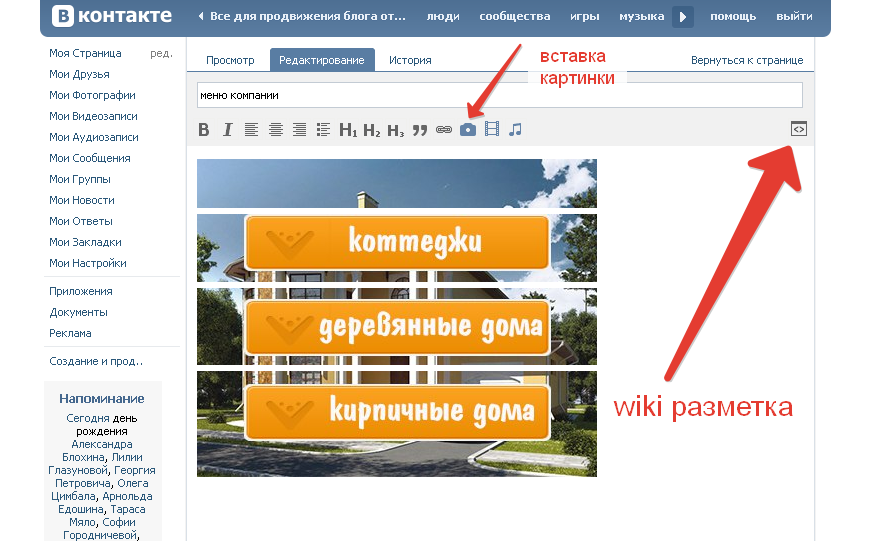
Επιστρέφουμε στη σελίδα μας και, χρησιμοποιώντας τον ενσωματωμένο επεξεργαστή, φορτώνουμε τις εικόνες κουμπιών μας.

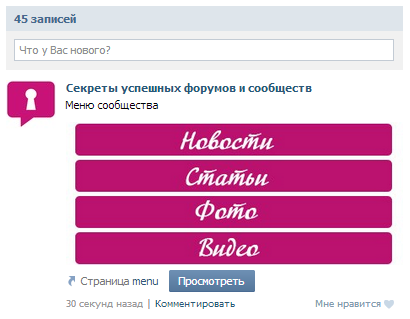
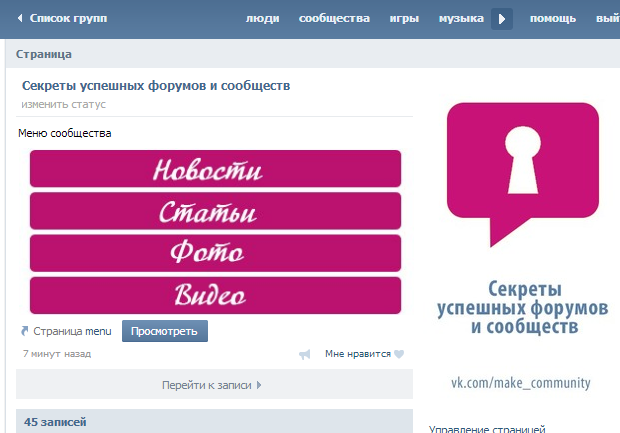
Μετά τη φόρτωση όλων των φωτογραφιών, θα πρέπει να φαίνεται ως εξής:
Κάνοντας κλικ σε οποιαδήποτε από τις εικόνες, μπορείτε να καθορίσετε έναν σύνδεσμο προς τη σελίδα που θα οδηγήσει αυτό το στοιχείο μενού. Αυτό μπορεί να είναι είτε μια σελίδα της κοινότητας σας είτε μια σελίδα ενός εξωτερικού ιστότοπου ή ηλεκτρονικού καταστήματος.

Δημιουργήστε ένα μενού.

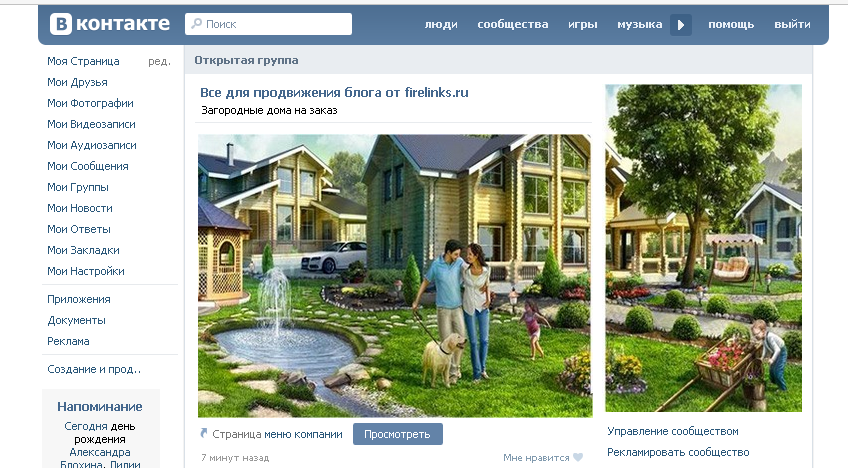
Θα πρέπει να πάρετε μια τέτοια καταχώρηση στον τοίχο του ομίλου Vkontakte:

Πώς να διορθώσετε το μενού;
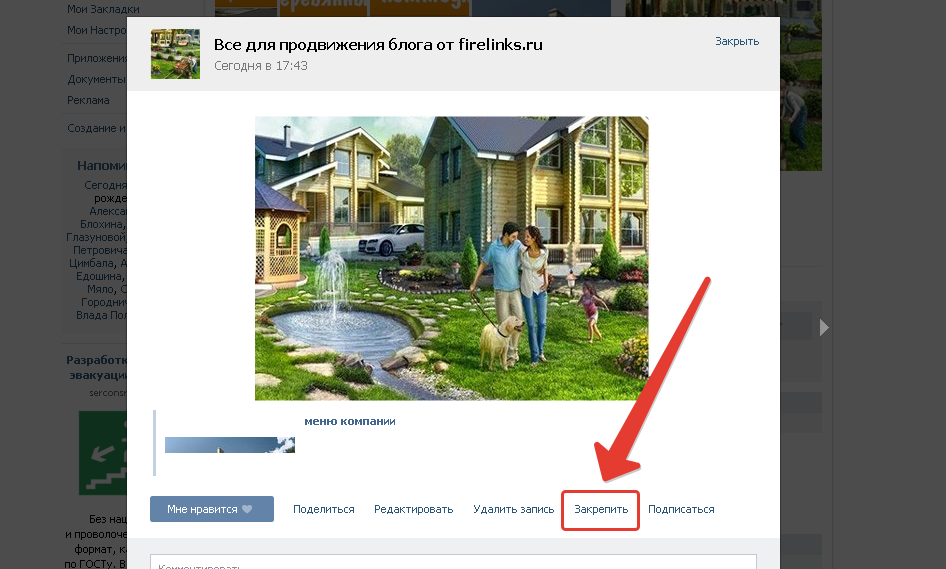
Μας παραμένει να διορθώσουμε το μενού στο επάνω μέρος της ομάδας. Για να το κάνετε αυτό, κάντε κλικ στο κείμενο που βρίσκεται μπροστά από την εικόνα στην εγγραφή. Στο παράθυρο που ανοίγει, κάντε κλικ στην επιλογή "Κλείδωμα" στην κάτω δεξιά γωνία.

Αυτό είναι όλο. Τώρα θα πρέπει να το καταφέρετε έτσι:

Εάν θέλετε να κάνετε το μενού και το avatar όπως σε ένα κομμάτι, απλά επιλέξτε μια εικόνα έτσι ώστε να είναι μια λογική συνέχεια του avatar της ομάδας σας.
Σε όλες τις κοινότητες Vkontakte, όπου οι πληροφορίες μπορούν να δομηθούν, σας συνιστώ να φτιάξετε ένα μενού. Αυτό ασφαλώς θα ενισχύσει τη χρηστικότητα της κοινότητας σας. Και πώς να διορθώσετε το μενού Vkontakte έχουμε διευθετηθεί με ένα συγκεκριμένο παράδειγμα. Μένει να σας ευχηθούμε καλή τύχη στην ανάπτυξη και προώθηση των κοινοτήτων σας!
Γεια σε όλους, είμαι ο Ρωμαίος Litvinov, σχεδιαστής της ομάδας Ardens.pro. Σήμερα ήρθα σε σας με ένα οδηγό-οδηγό για το πώς να δημιουργήσετε ένα ενιαίο μπλοκ avatar και Vkontakte μενού (ως σύνολο). Για αρχάριους, παραδείγματα για το τι θα μοιάζει.
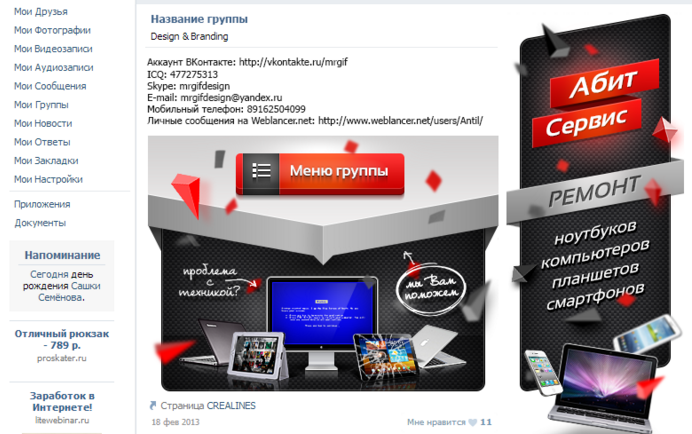
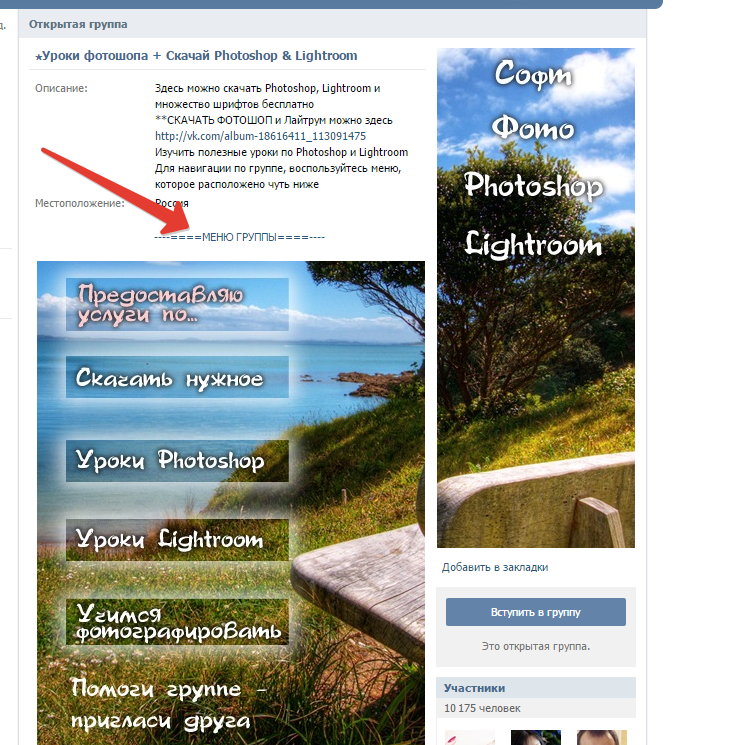
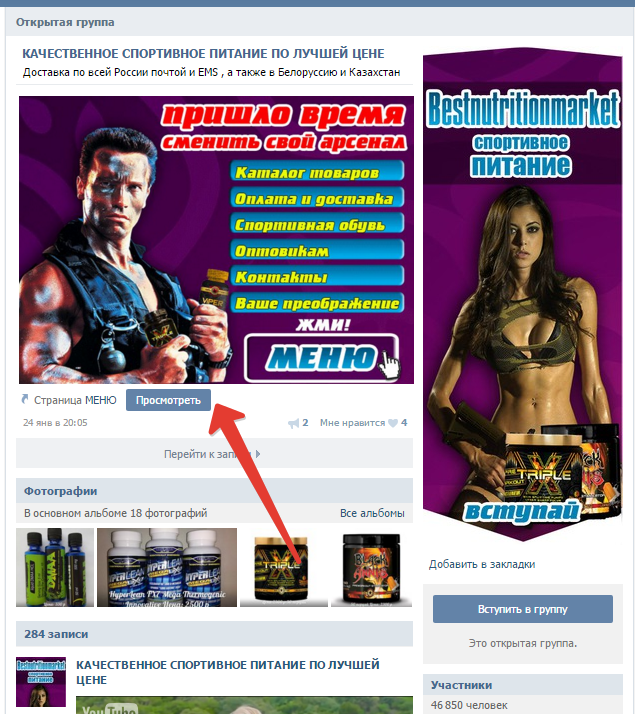
Παραδείγματα:


Avatar διάταξης για την ομάδα VK
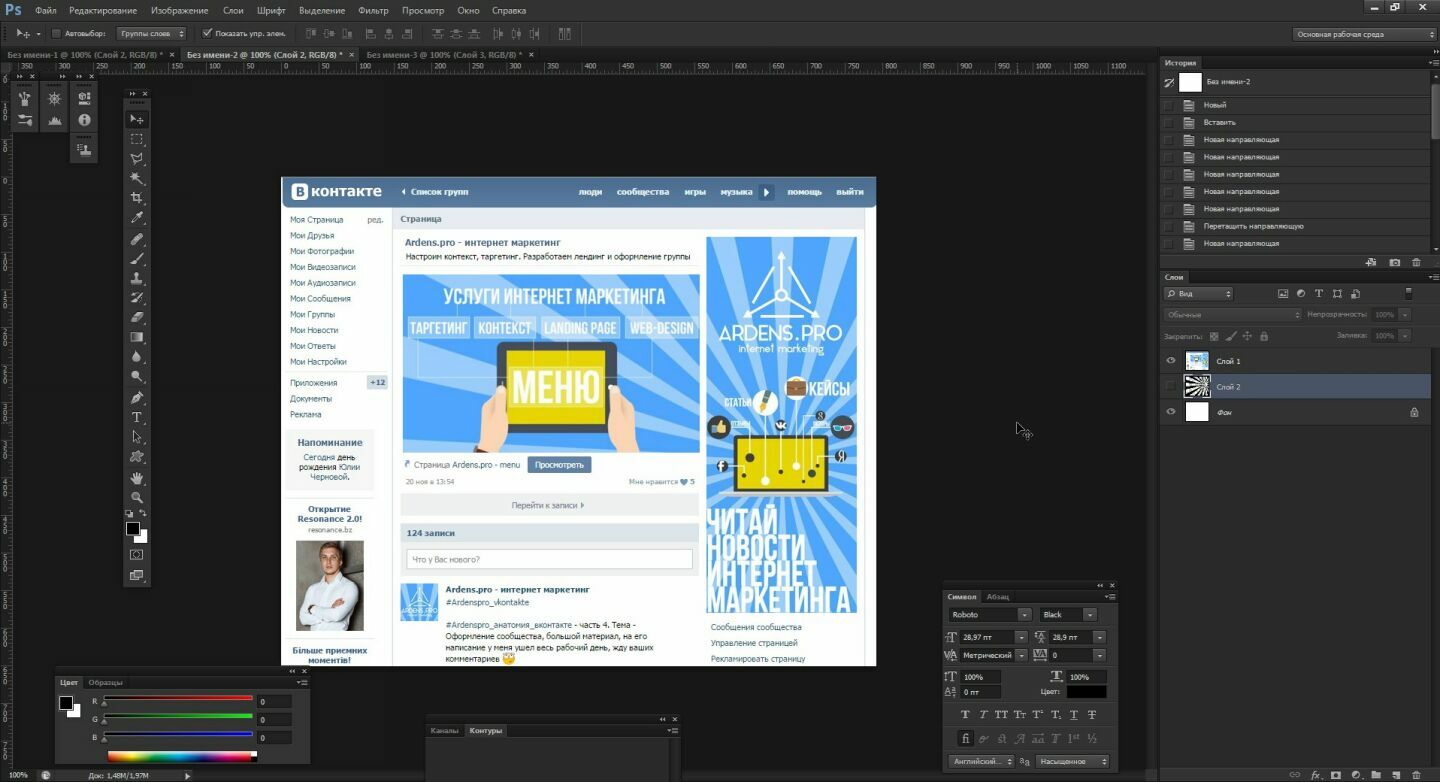
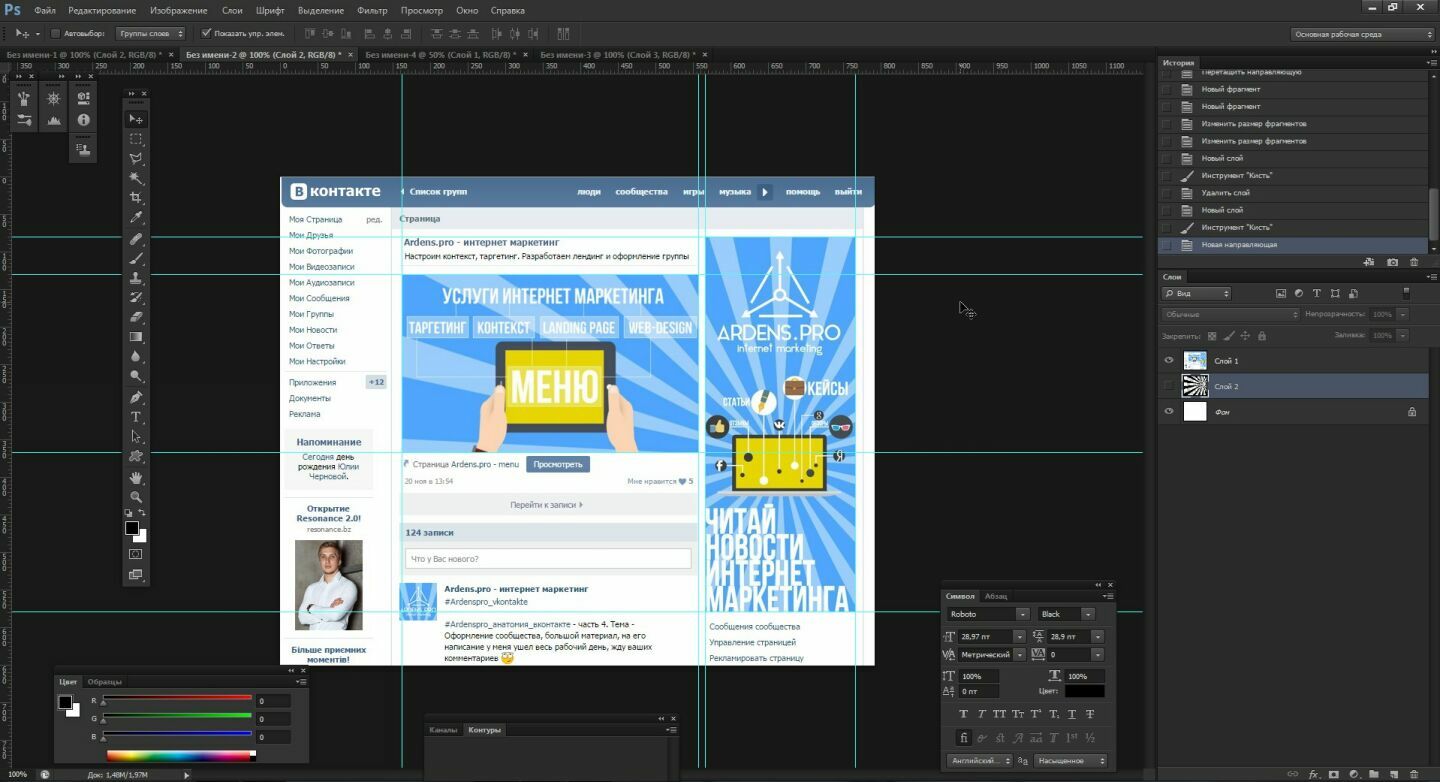
Για να ξεκινήσουμε, χρειαζόμαστε ένα πλέγμα. Για να το καταφέρουμε, κάνουμε ένα στιγμιότυπο οθόνης της σελίδας της ομάδας και το αφήσουμε στο έργο, στην περίπτωσή μου στο Photoshop.

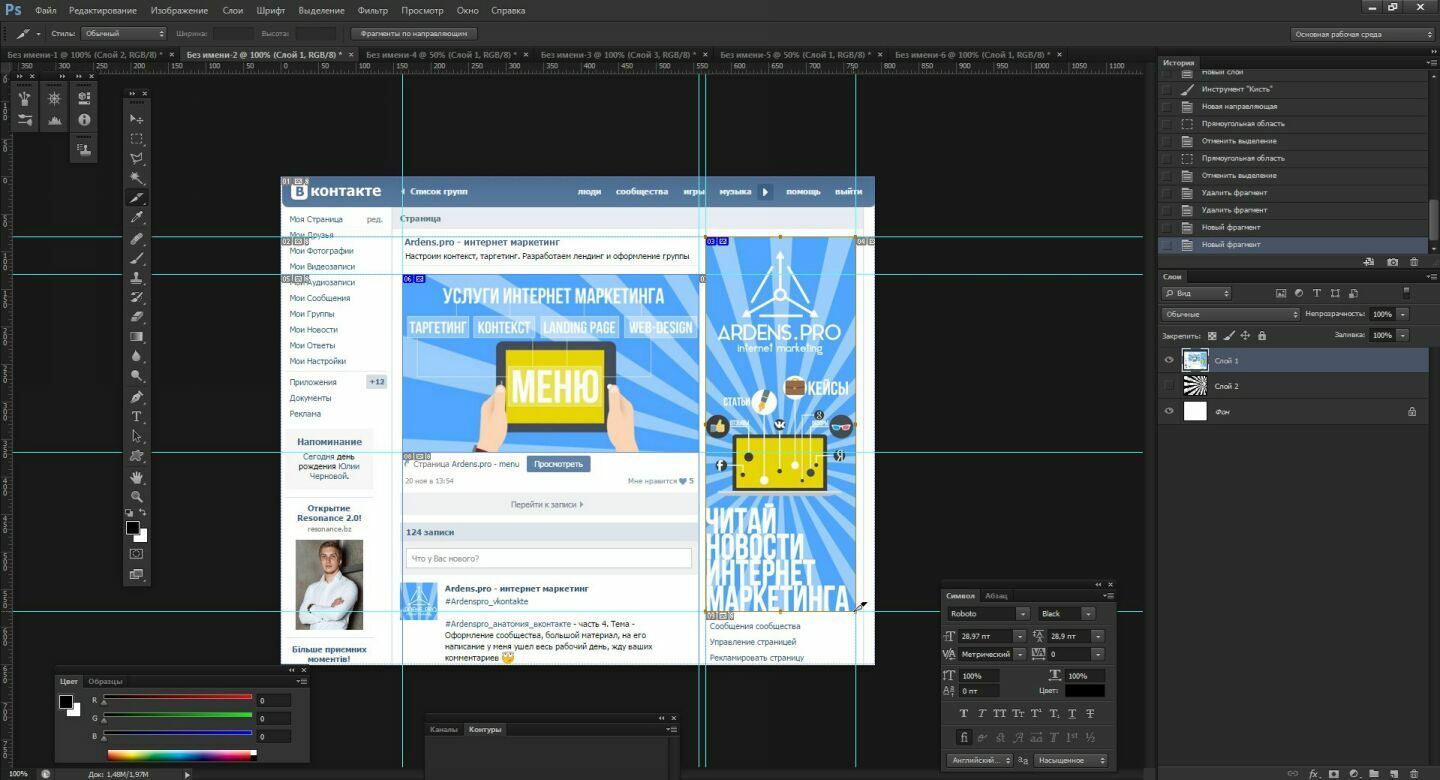
Στη συνέχεια, χρησιμοποιώντας τα πλήκτρα CTRL + R, καλούμε τους ηγέτες και τοποθετούμε τους οδηγούς κατά μήκος των άκρων του avatar και του κλιπ. Προκειμένου να επεκταθεί ο οδηγός, θα πρέπει να κρατήσετε το LMB στο χάρακα και να τραβήξετε προς τη διάταξή μας.

Το μέγεθος του avatar που βλέπουμε στο πρόγραμμα περιήγησης χωρίς κλιμάκωση είναι 200x500 εικονοστοιχεία. Και σ \u200b\u200b'αυτή τη φόρμα έχει καθοριστεί 395x237 εικονοστοιχεία.
Κοπή
Κάναμε το markup, τώρα ας αρχίσουμε να κόβουμε. Γιατί τώρα; Ναι, γιατί αυτό είναι σχεδόν το τέλος του οδηγού μου.
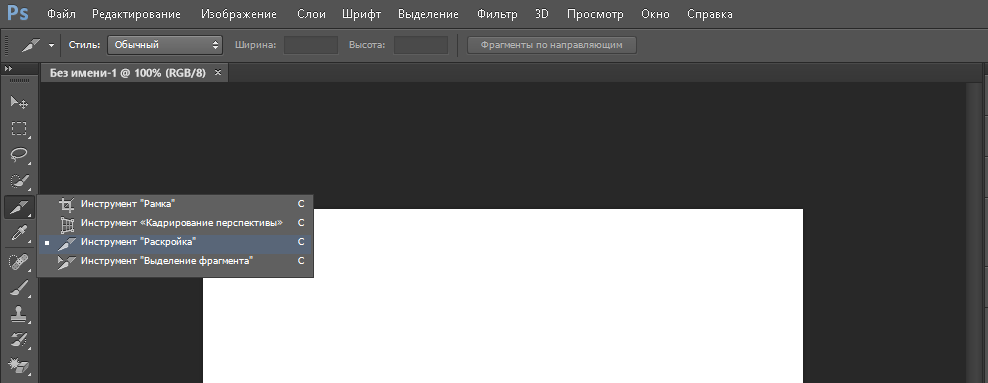
Για κοπή, χρειαζόμαστε το εργαλείο "Cutting" (στην αγγλική έκδοση του εργαλείου "Slice")

Χρησιμοποιώντας αυτό το εργαλείο, κόβουμε τους οδηγούς μας, ειδικά μέσα στο avatar και στερεώνουμε τις άκρες.
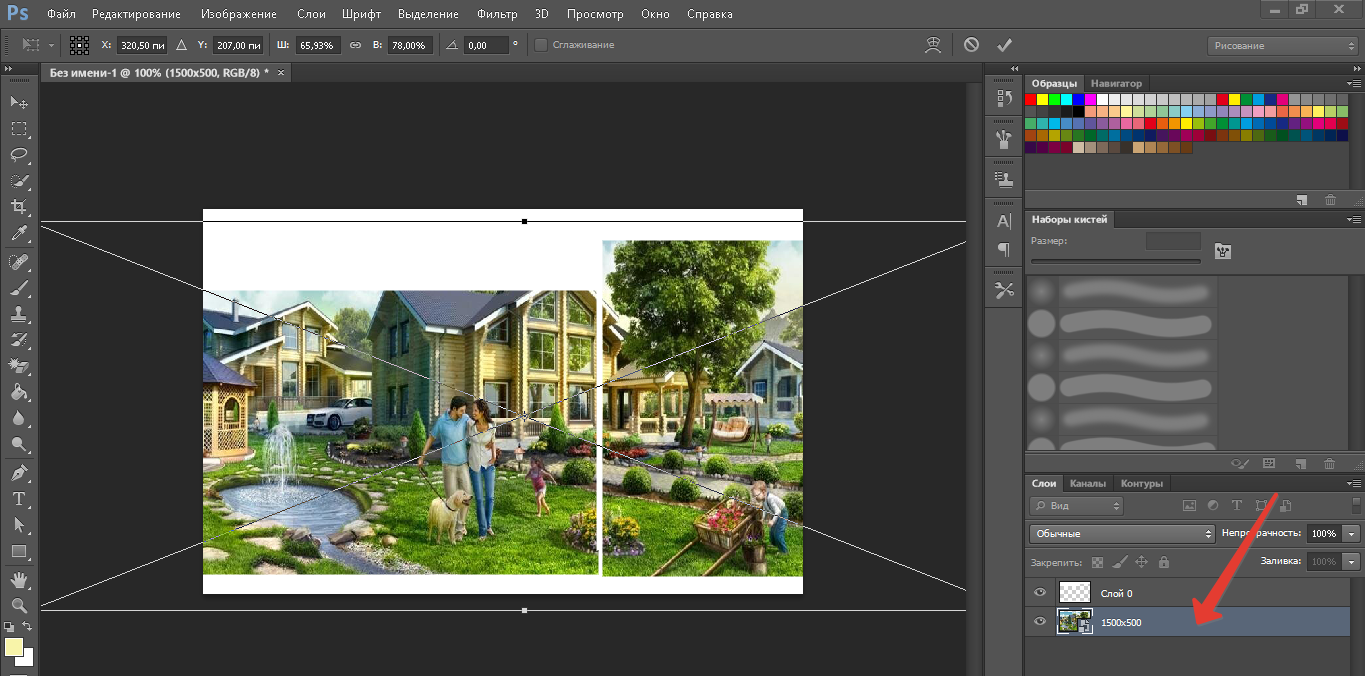
Θα πρέπει να είναι έτσι.  Στη συνέχεια, διαγράψτε το screenshot από τα στρώματα και προχωρήστε στο έργο. Δεν θα αναπτύξουμε το σχέδιο, αλλά θα δείξω τι συμβαίνει. Ας ρίξουμε μια φωτογραφία μιας κοπέλας στο έργο μας. Για εμάς, το κύριο πράγμα είναι να μπείτε στην περιοχή της κοπής και της στερέωσης του avatar.
Στη συνέχεια, διαγράψτε το screenshot από τα στρώματα και προχωρήστε στο έργο. Δεν θα αναπτύξουμε το σχέδιο, αλλά θα δείξω τι συμβαίνει. Ας ρίξουμε μια φωτογραφία μιας κοπέλας στο έργο μας. Για εμάς, το κύριο πράγμα είναι να μπείτε στην περιοχή της κοπής και της στερέωσης του avatar.
![]()
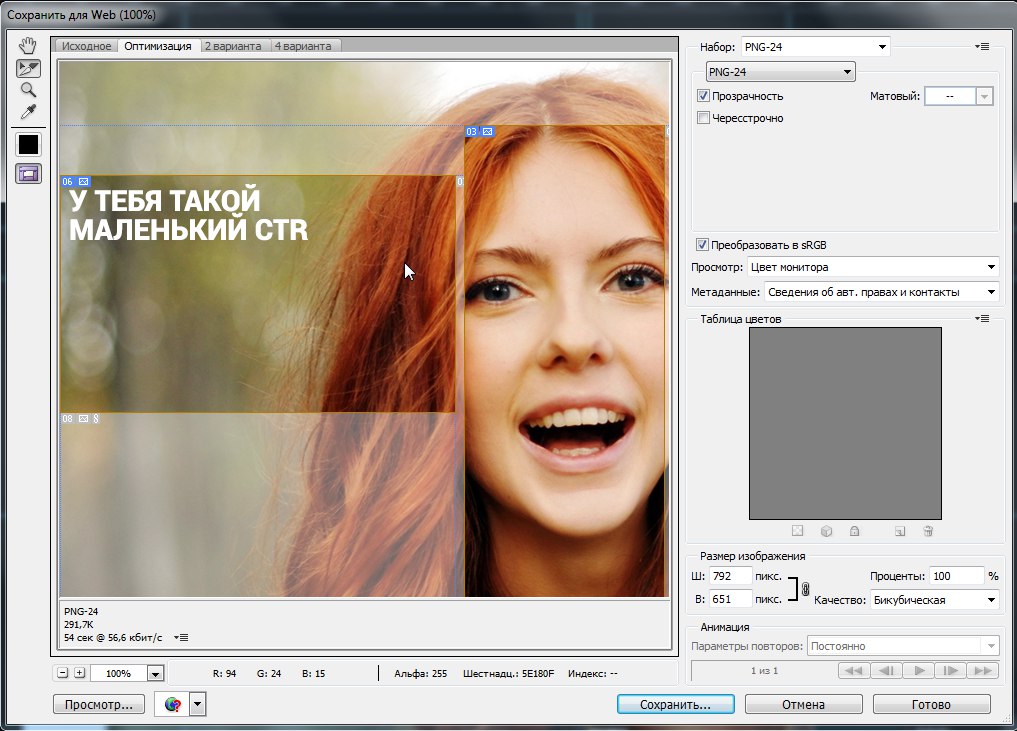
Αφού επεξεργαστείτε το σχέδιό μας, αποθηκεύστε τα κομμένα τμήματα χρησιμοποιώντας τα πλήκτρα CTRL + SHIFT + ALT + S ή File-\u003e Save for web ...
Σε αυτό το παράθυρο με πατημένο το Shift, επιλέξτε το avatar μας και κάντε κλικ στο save.  Αλλά υπάρχουν πολλά ακόμα. Στο παράθυρο που εμφανίζεται, επιλέξτε θραύσματα, επιλέξτε "Μόνο επιλεγμένα θραύσματα" και κάντε κλικ στην επιλογή Αποθήκευση. Μετά από αυτό, το Photoshop θα διακόψει την περιοχή με το avatar και το κλιπ από ολόκληρη τη διάταξη.
Αλλά υπάρχουν πολλά ακόμα. Στο παράθυρο που εμφανίζεται, επιλέξτε θραύσματα, επιλέξτε "Μόνο επιλεγμένα θραύσματα" και κάντε κλικ στην επιλογή Αποθήκευση. Μετά από αυτό, το Photoshop θα διακόψει την περιοχή με το avatar και το κλιπ από ολόκληρη τη διάταξη.
Στο φάκελο όπου αποθηκεύσαμε την περικοπή, θα δούμε κάτι τέτοιο. 
Ένα μπλοκ avatar και μενού για την ομάδα VKontakte
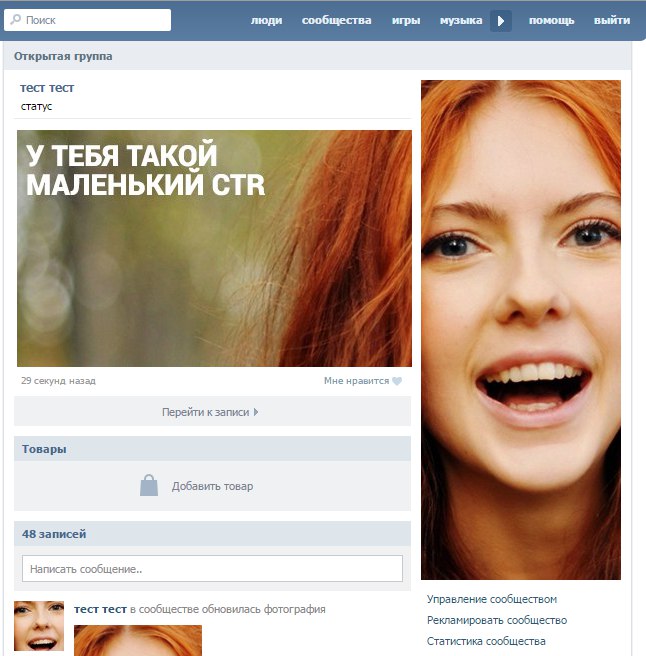
Μη διστάσετε να συμπληρώσετε το avatar μας και να το διορθώσετε στην ομάδα δοκιμών για να δείτε το αποτέλεσμα 
Έτσι, χάρη σε τέτοιες ενέργειες, θα έχετε ένα ενιαίο μπλοκ avatar και ένα μενού στις ομάδες Vkontakte.
Ολοκλήρωση
Ελπίζω ότι ο μίνι-οδηγός μου ήταν χρήσιμος και μπορείτε να κάνετε τις ομάδες σας πιο όμορφες και αξέχαστες.
Χρήσιμα άρθρα σχετικά με συναφή θέματα:
Αστεία βίντεο (σε μερικά μέρη δεν θα καταλάβετε το "photoshop" ή όχι)
Συμμετοχή στην προσοχή:
Θα δώσω μια σειρά από αυτοκόλλητα για να διαλέξετε ποιος θα επαναλάβει αυτό το μάθημα, και θα είναι σε θέση να κάνει ένα avatar και να το διορθώσει σε ένα κομμάτι 😉
Όπως, αφήστε σχόλια, ρίξτε muffins ή ντομάτες στην ομάδα μας
Αυτό το άρθρο θα είναι ένα λεπτομερές εγχειρίδιο και θα σας πω πώς να κάνετε ένα μενού για μια ομάδα VKontakte. Το όμορφα σχεδιασμένο μενού του ομίλου VK συμβάλλει στην πραγματική αύξηση των επισκεπτών και την αύξηση των πωλήσεων στην περιοχή.
Γεια σας αγαπητοί αναγνώστες. Επιτρέψτε μου να σας πω σήμερα πώς να φτιάξετε ένα όμορφο μενού για την ομάδα VKontakte και εντελώς δωρεάν. Με την ευκαιρία, έχοντας μάθει να δημιουργείτε τέτοια θέματα, μπορείτε να κάνετε λίγα χρήματα σε αυτό -))). Δεν υπάρχει κανένας εμπορικός ιστότοπος που να λειτουργεί χωρίς να δημιουργεί τη δική του κοινότητα στα κοινωνικά δίκτυα, ειδικά την VK, η οποία εγγυάται ότι θα βοηθήσει στην προσέλκυση νέων πελατών και θα προωθήσει επίσης την επιχείρησή σας.

Αλλά αν η κοινότητά σας δεν είναι ελκυστική και όπως όλοι οι άλλοι, ποιος θέλει να μείνει εκεί; Νομίζω ότι κανείς δεν !!! Ας διακοσμήσουμε τις ομάδες μας με σχεδιασμό υψηλής ποιότητας και μάθετε πώς να το κάνετε πολύ γρήγορα. Προτού ξεκινήσετε να δημιουργείτε γραφικά και το μελλοντικό μας μενού, πρέπει να εγκαταστήσετε το πρόγραμμα Photoshop στον υπολογιστή σας για περαιτέρω κομμάτια φωτογραφιών. Πολλοί θα ρωτήσουν γιατί χρειάζεστε να κόψετε τις εικόνες. Εδώ το γεγονός είναι ότι για κάθε σύνδεσμο μενού θα χρειαστεί να δημιουργήσουμε μια ξεχωριστή λωρίδα από το γενικό banner.
Σήμερα υπάρχουν διάφοροι τύποι μενού που δημιουργήθηκαν:
- Ανοίξτε με ενεργά σημεία.
- Κλειστό ως καταγεγραμμένο αρχείο.
- Με μεμονωμένες εικόνες ή μια κοινή παρακείμενη εικόνα και μενού banner.
Η ουσία της δημιουργίας και των δύο επιλογών είναι η ίδια. Μόνο η κύρια διαφορά στα πρόσθετα στοιχεία και τύπους αρχείων και άλλα σχετικά με αυτό θα γίνει με περισσότερες λεπτομέρειες σε αυτό το άρθρο.
Η εργασία με το μενού θα μας βοηθήσει wiki σήμανση, η οποία ενσωματώνεται σήμερα στον επεξεργαστή κειμένου VKontakte. Διαφέρει από το συνηθισμένο σε αυτό το πρότυπο ότι θα χρησιμοποιηθούν εντολές για την εμφάνιση μιας συγκεκριμένης εικόνας και την εισαγωγή συνδέσμων στα απαραίτητα στοιχεία. Το ίδιο το wiki markup σας επιτρέπει να εισάγετε κώδικα για να εμφανίσετε εικόνες, βίντεο και άλλα στοιχεία.
Κλειστό μενού της ομάδας VK
Σε αυτή την περίπτωση, θα παρατηρήσουμε μια υπερσύνδεση στα αριστερά του κύριου avatar του ομίλου με τη μορφή "menu menu", όταν πατηθεί, το μενού θα ανοίξει με ενεργά αντικείμενα και εικόνες.
Το μενού θα είναι ως εξής:

Άνοιγμα μενού ομάδας (καρφωμένο υλικό)
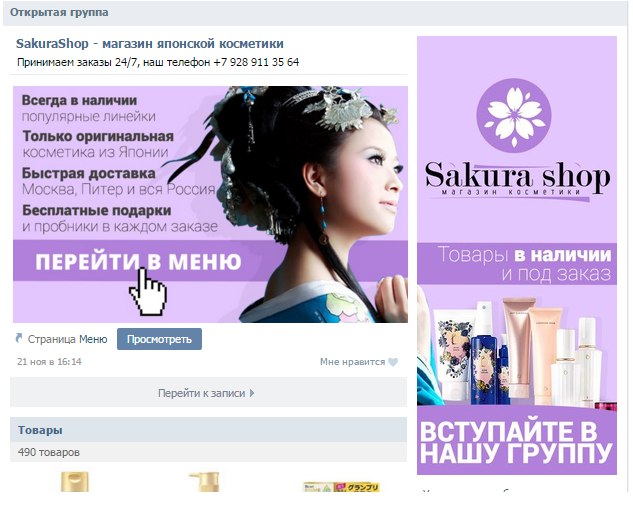
Η κατώτατη γραμμή είναι να δημιουργήσετε ήδη ανοικτά στοιχεία μενού που θα εμφανίζονται στην περιγραφή της ίδιας της ομάδας, όπου εμφανίζεται συνήθως από όλες τις συνθήκες. Η εικόνα μας θα καθοριστεί στην περιγραφή, την οποία θα προετοιμάσουμε εκ των προτέρων και θα την συσχετίσουμε με τη σελίδα στην οποία θα έχουμε ενεργά αντικείμενα. Αυτό το μενού έχει γίνει πολύ δημοφιλές πρόσφατα και είναι σε ζήτηση μεταξύ των πελατών. Εμφανίζονται ως εξής:

Πώς να φτιάξετε ένα όμορφο μενού για την ομάδα VKontakte: οδηγίες βήμα προς βήμα
Έτσι, πρώτα απ 'όλα, θα χρειαστεί να δημιουργήσουμε το κύριο avatar της ομάδας που θα τοποθετήσουμε στα δεξιά και το στέλεχος του μενού μας με τη μορφή ενός πανό.
- Για είδωλα 200x332 εικονοστοιχεία.
- Για το banner του κύριου μενού, 395x282 εικονοστοιχεία.
Όπως μπορείτε να δείτε, το ύψος των εικόνων είναι διαφορετικό και αυτό γίνεται έτσι ώστε οι εικόνες να μην κινούνται σε ύψος και βρίσκονται στο ίδιο επίπεδο, αφού το ύψος του ονόματος και της κατάστασης της κοινότητας καταλαμβάνει περίπου 50 px και απλά πρέπει να αφαιρέσουμε αυτήν την τιμή από το ύψος του μενού.
Για να καταστεί σαφές εάν το ύψος του κύριου avatar της ομάδας 332, τότε αφαιρούμε 50 από αυτό και να πάρει το ύψος του κύριου μενού ίσο με 282. Εάν τα μεγέθη δεν έχουν σημασία, τότε το ύψος μπορεί να ρυθμιστεί αυθαίρετα.
![]()
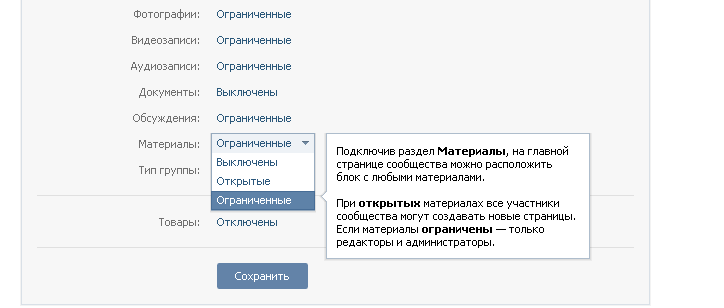
Το επόμενο βήμα μετά τη δημιουργία της κοινότητας θα είναι η διαμόρφωση των υλικών και εδώ πρέπει να απαγορευτούμε στους συμμετέχοντες να δημιουργούν πρόσθετες σελίδες και μπλοκ, αλλά να γράφουν μόνο στον τοίχο. Για να γίνει αυτό, θα πρέπει να μεταβείτε στο τμήμα κάτω από το avatar της ομάδας που ονομάζεται "διαχείριση της κοινότητας" όπου πρέπει να κάνουμε τα υλικά μας "περιορισμένα" όπως φαίνεται παρακάτω.

Τώρα ας φτάσουμε στη συνολική σύνθεση. Φυσικά, μπορείτε απλά να εισαγάγετε μια φωτογραφία αντί για ένα avatar και στην περιγραφή, αλλά δεν θα είμαστε ερασιτέχνες και θα δείξουμε πώς να το κάνουμε επαγγελματικά έτσι ώστε να είναι μια ολοκληρωμένη εικόνα, μετατρέποντάς την σε μια άλλη.
Ας δημιουργήσουμε ένα νέο καμβά στο Photoshop με διαστάσεις 600x350 εικονοστοιχείων, το οποίο θα χρησιμοποιήσουμε ως μεμβράνη κόβοντας ανοίγματα σε αυτό για τις εικόνες μας. Για να δουλέψουμε, πρέπει να μεταφράσουμε τα μεγέθη όλων των στοιχείων και των κυβερτώσεων σε ένα εικονοστοιχείο και αυτό γίνεται κατά μήκος της ακόλουθης διαδρομής: "Επεξεργασία-εγκατάσταση-κύριο" και εδώ έχουμε ήδη ορίσει τα εικονοστοιχεία.
Το επόμενο βήμα για τη δημιουργία ενός ανοιχτού μενού είναι να κάνετε αποκόμματα για το banner και το avatar, τα οποία στη συνέχεια θα λάβουμε για λήψη. Για να το κάνετε αυτό, μεταβείτε στο τμήμα του αριστερού κάθετου μενού και επιλέξτε τη διάταξη.

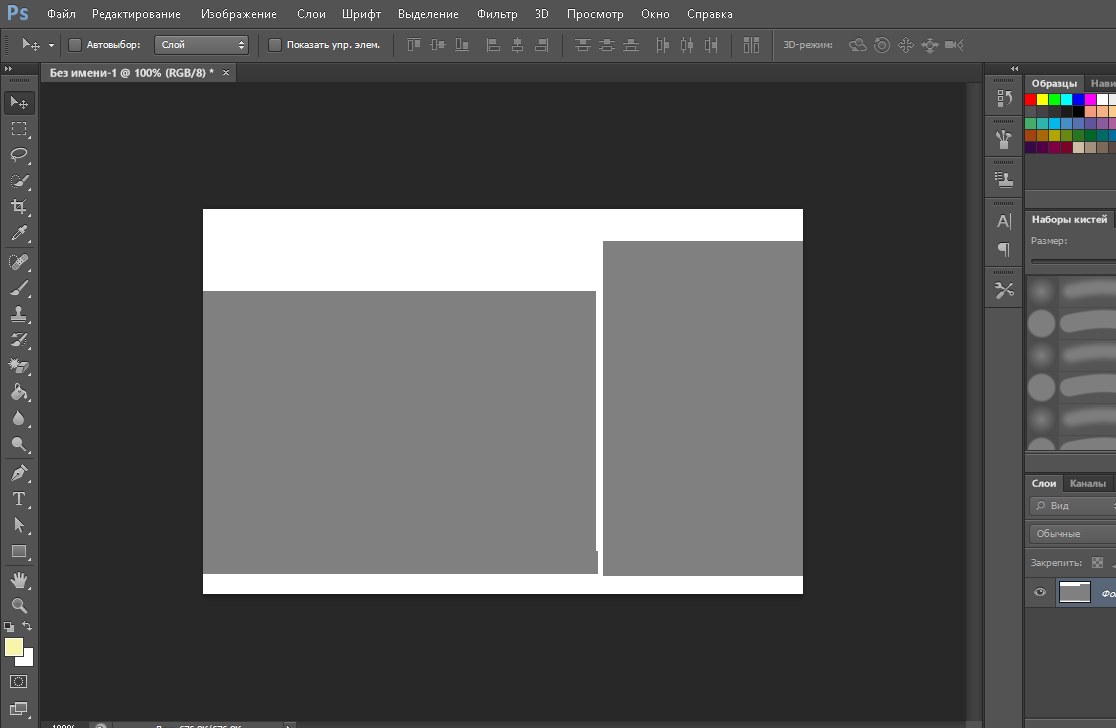
Χρησιμοποιώντας το αριστερό πλήκτρο του ποντικιού, σαν να επιλέγετε μια περιοχή, πρέπει να επιλέξετε τα μπλοκ των μεγεθών που χρειαζόμαστε και μετά από κάθε επιλογή πατάμε το κουμπί Διαγραφή και επιλέγουμε 50% γκρι. Τέτοιες ενέργειες θα οδηγήσουν στο γεγονός ότι τα μπλοκ θα είναι το σωστό μέγεθος και θα επισημαίνονται σε χρώμα διαφορετικό από το κύριο φόντο.
Θα πρέπει να έχετε τα εξής:

Τώρα απλά επιλέξτε τη γόμα και χρησιμοποιήστε τη λειτουργία "μαγικό γόμα" για να κάνετε κλικ σε κάθε γκρι μπλοκ και να πάρετε ένα μεμβράνη με εγκοπές. Το επόμενο βήμα, επιλέγουμε την κύρια εικόνα μας και την βάζουμε στο παρασκήνιο και ετοιμάζουμε φωτογραφίες με τις οποίες θα μπορέσουμε να γράψουμε κείμενο με το όνομα του μενού ή άλλα στοιχεία διαφήμισης.

Μεγάλη. Αφού τοποθετήσετε μια εικόνα του σχεδιασμού μας, μένει να επιλέξουμε "αποθηκεύστε στον Ιστό" και στη διαδρομή θα λάβουμε 2 από τις εικόνες μας. Τώρα επιστρέφουμε στην ομάδα μας και μπορούμε να γεμίσουμε το κύριο avatar (κάθετο). Θα χρησιμοποιήσουμε το banner για το μενού λίγο αργότερα όταν δουλεύουμε με κώδικα σήμανσης wiki.
Ας δημιουργήσουμε το ίδιο το μενού, με ενεργά στοιχεία που θα ανακατευθύνουν τον χρήστη στις επιθυμητές ενότητες ενός ιστότοπου τρίτου μέρους ή σε άλμπουμ και καταλόγους στην ίδια την ομάδα. Θα χρησιμοποιήσουμε τη νέα εικόνα για μια αλλαγή -))).
Έτσι, επιστρέψτε στο Photoshop και δημιουργήστε έναν νέο καμβά με διαστάσεις 400x300 pixels. Στη συνέχεια επιλέγουμε στο τμήμα: file-place και επιλέγουμε μια εικόνα για το φόντο του μενού.
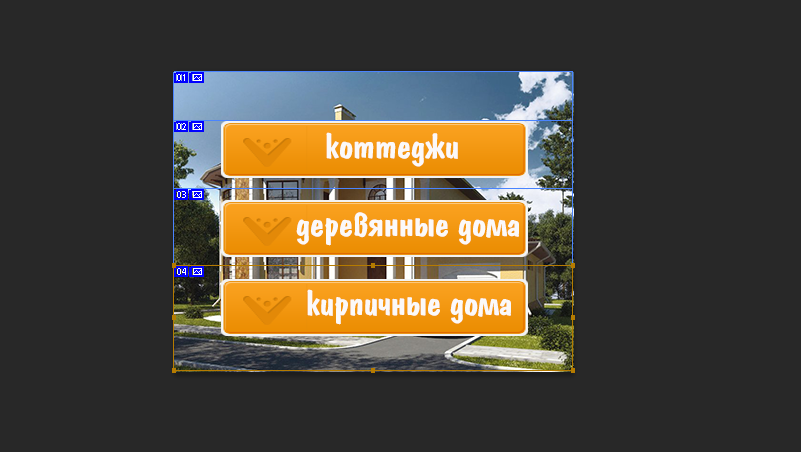
Στην εικόνα τοποθετούμε τα κουμπιά του μελλοντικού μας μενού και κόβουμε την εικόνα όπως προηγουμένως επιλέγοντας τα απαραίτητα μπλοκ. Στη συνέχεια επιλέγουμε επίσης "αποθήκευση για τον ιστό" και λάβετε ένα φάκελο με τις φέτες μας. Στην περίπτωσή μου, αποδείχθηκαν 4 εικόνες σε ξεχωριστό φάκελο.

Τώρα πρέπει να ανεβάσουμε τις εικόνες που φορτώθηκαν από το Photoshop σε ένα ξεχωριστό άλμπουμ και να κρύψουμε από τα αδιάκριτα μάτια. Μετά τη λήψη, κάθε εικόνα θα λάβει το νέο της όνομα και το μοναδικό αναγνωριστικό.
Σημειώστε ότι πρέπει να έχετε:
- Ανοίξτε τα υλικά στη λειτουργία "περιορισμένη".
- Περιλαμβάνονται οι συζητήσεις.
- Ο φάκελος με τις φωτογραφίες είναι ανοιχτός σε όλους.
Τώρα μένει να διαμορφώσουμε τη σελίδα μας όπου θα εμφανίζεται στο μενού. Για να το κάνετε αυτό, μεταβείτε στην κύρια σελίδα της κοινότητας και επιλέξτε τα πιο πρόσφατα υλικά και επεξεργαστείτε και καλέστε "ΤΟ ΜΕΝΟΥ ΜΟΥ".
Στη συνέχεια, πρέπει να εισαγάγουμε τις εικόνες που λάβαμε κατά το τεμαχισμό στο Photoshop. Κάποιος χρησιμοποιεί κώδικες σήμανσης, αλλά για να μην είναι σοφός, σας προτείνω απλώς να επιλέξετε να εισαγάγετε μια φωτογραφία κάνοντας κλικ στο εικονίδιο κάμερας και φορτώνοντας το ένα μετά το άλλο ένα προς ένα.

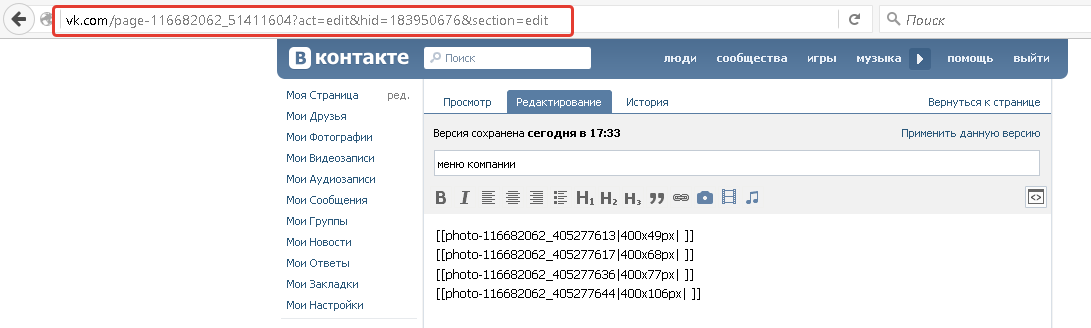
Όταν εργάζεστε σε ένα πρόγραμμα επεξεργασίας κειμένου, αν μετά τη φόρτωση των εικόνων, κάντε κλικ στο εικονίδιο με τη μορφή παρενθέσεων στην επάνω δεξιά γωνία, θα πρέπει να δείτε αυτόν τον κωδικό:
[]
[]
[]
[]
Συμβουλή: Ένα σημαντικό σημείο μετά τη φόρτωση εικόνων είναι να αφαιρέσετε την εσοχή. Αυτό επιλύεται με την εισαγωγή "nopadding" πριν από το μέγεθος της εικόνας.
Για διευκρινίσεις παρακάτω, γράφεται τι προέρχεται, αλλά δεδομένου ότι τα πάντα θα εισαχθούν αυτόματα και δεν χρειάζεται να είναι έξυπνα και να ανοίξετε πώς κάποιος γράφει κάθε εικόνα και να κάνει id, στη συνέχεια απλώς φορτώστε και αποθηκεύστε.
[]
όπου xxxxx είναι η ταυτότητα της εικόνας σας
yyyyy - πλάτος σε εικονοστοιχεία (όχι περισσότερο από 388)
Θα πρέπει να καταλήξουμε έτσι:
[]
[]
[]
[]
Τώρα οι εικόνες μας συλλέγονται σε ξεχωριστό banner. Και για να προσθέσετε ένα σύνδεσμο σε κάθε στοιχείο, απλά κάντε κλικ στην εικόνα όταν η σήμανση είναι απενεργοποιημένη και στην ενότητα συνδέσεων επικολλήσαμε την αντιγραμμένη διεύθυνση URL.
Και τώρα φτάνουμε στο πιο σημαντικό και τελευταίο σημείο στη δημιουργία του μενού VKontakte. Τώρα πρέπει να αποθηκεύσουμε τη σελίδα μας με εικόνες και να αντιγράψουμε τη διεύθυνσή της. Στην περίπτωσή μου, μοιάζει με αυτό:
http://vk.com/page-116682062_51411604?act\u003dedit&hid\u003d183950676§ion\u003dedit

Θυμηθείτε, στην αρχή του άρθρου κάναμε ένα στέλεχος για το μενού, το οποίο θα είναι συνέχεια του κύριου αβατού μας και μόλις έκανε ένα stencil για αυτό. Αυτό ακριβώς θα χρειαστούμε τώρα.
Μεταβείτε στην κύρια σελίδα και κάντε τα εξής:
Αριθμός βήματος 1.
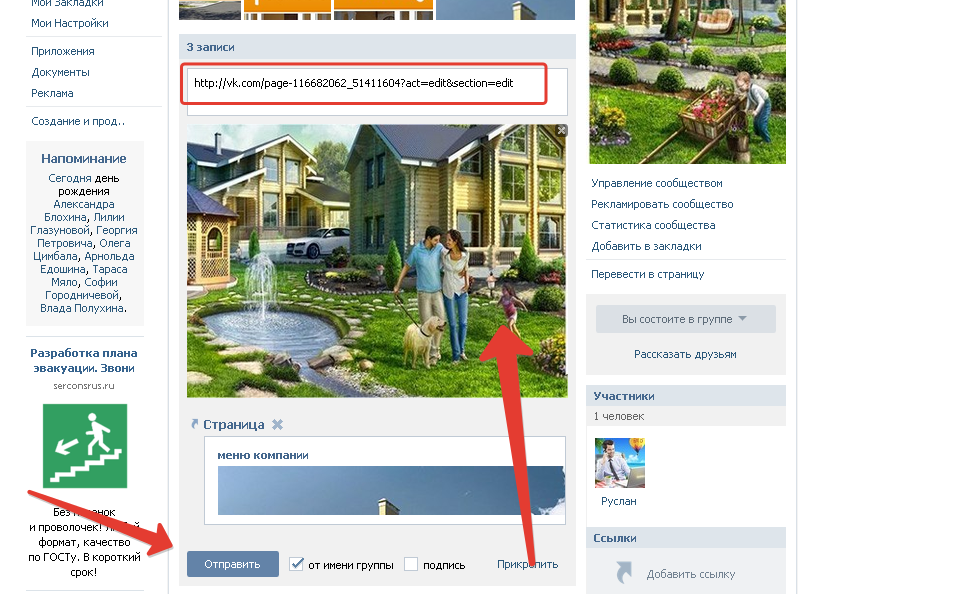
Εισάγετε τη διεύθυνση της σελίδας στο πλαίσιο κειμένου για μια νέα θέση στον τοίχο, μετά την οποία μετατρέπεται σε σύνδεσμο.
Αριθμός βήματος 2.
Στο αρχείο επισυνάπτουμε την εικόνα του stub μας για το μενού και κάντε κλικ στο send.

Αριθμός βήματος 3.
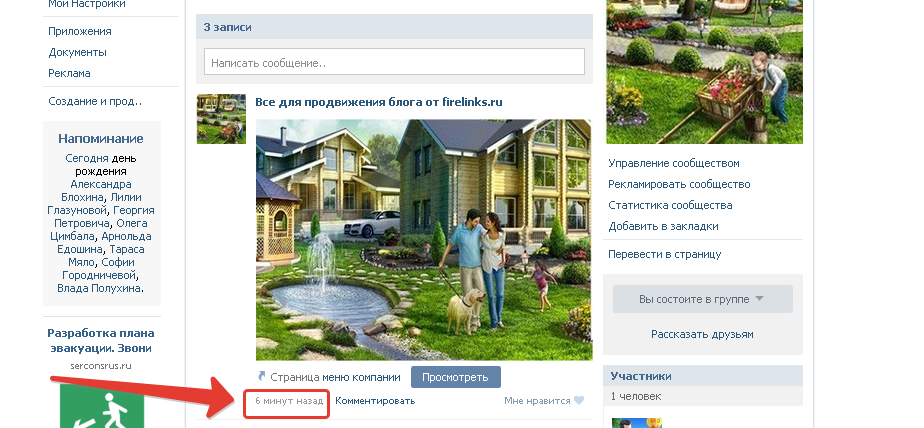
Τώρα, μετά τη δημοσίευση της εγγραφής, κάντε κλικ στο χρόνο δημιουργίας στο κάτω αριστερό μέρος της εγγραφής και επιλέξτε "PIN".


Μεγάλη !!! Εδώ τελειώνουμε. Τώρα μπορείτε να δημιουργήσετε δροσερά μενού και μπορείτε να κάνετε καλά χρήματα σε αυτό. Σας συμβουλεύω να κάνετε τα πάντα με την ακόλουθη σειρά:
- Έχουμε μια δομή και παραγγείλουμε ένα σχέδιο μενού μενού.
- Κάνουμε το σχήμα και το μέγεθος όλων των εικόνων.
- Εισάγουμε φωτογραφίες σε άλμπουμ.
- Επεξεργαζόμαστε όλες τις περικοπές στον επεξεργαστή και δημοσιεύουμε στις κύριες σελίδες της ομάδας.
Ως αποτέλεσμα της εργασίας, έχουμε ένα τέτοιο μενού.

Αλλά το ίδιο το μενού, όταν πατηθεί, θα εμφανιστεί με ενεργούς συνδέσμους. Αξίζει να παίξετε με τα μεγέθη και να τα προσαρμόσετε στην οθόνη σας, αλλά μην ξεχνάτε την οθόνη σε κινητές συσκευές.

ΣΗΜΑΝΤΙΚΟ: Μετά την αλλαγή του σχεδιασμού της VK το 2016, έγιναν νέες αλλαγές κατά τη δημιουργία εικόνων και απαιτήσεων για εικόνες για τις οποίες.
Κάντε λήψη του προτύπου μενού ομάδας VK + όλες τις πηγές μαθήματος
Ελπίζω ότι το υλικό ήταν χρήσιμο και τώρα εύκολα καταλαβαίνετε πώς να φτιάξετε ένα όμορφο μενού για την ομάδα VKontakte. Εγγραφείτε στις ενημερώσεις ιστολογίου και θα σας δω σύντομα σε νέες αναρτήσεις. Εάν έχετε οποιεσδήποτε ερωτήσεις, γράψτε τους στα σχόλια και σίγουρα θα σας βοηθήσω.
Προσθέτω ένα βίντεο για να εδραιώσω αυτό που διάβασα -))).
Είμαστε συνηθισμένοι στο γεγονός ότι ένα avatar είναι η προσωποποίηση ενός χρήστη σε ένα κοινωνικό δίκτυο, της "εικόνας" του, την οποία αναφέρουμε, αν θέλουμε να γράψουμε κάτι σε κάποιον. Επομένως, είναι εύκολο να μαντέψετε πόσο παίζει η εικόνα στην προφύλαξη οθόνης προφίλ.
Είναι αλήθεια ότι όλοι οι άνθρωποι δεν δίνουν τόσο μεγάλη προσοχή στην εικόνα της σελίδας τους. Ας πούμε απλώς ότι όλοι οι χρήστες (αν μιλάμε ειδικά για αυτό το ζήτημα) μπορούν να χωριστούν σε δύο ομάδες: εκείνοι που θέτουν τη φωτογραφία τους στο avatar, και εκείνοι που δεν ενδιαφέρονται για την εικόνα του προφίλ. Αφήνουν είτε την τυπική εικόνα είτε χρησιμοποιούν κάποιο είδος εικόνας τρίτου μέρους.
Αν μιλάμε για ομάδες, τότε η κατάσταση είναι διαφορετική. Εάν η ομάδα σας δεν έχει ελκυστική, ενημερωτική φωτογραφία, πιθανότατα κανείς δεν θα την εισάγει. Επομένως, οι κοινοτικοί διαχειριστές αναρωτιούνται συχνά: πώς να δημιουργήσουν ένα avatar για την ομάδα VKontakte; Σε αυτό το άρθρο, θα εξετάσουμε διάφορες επιλογές για τη δημιουργία του, καθώς και τα χαρακτηριστικά των φωτογραφιών σε ομάδες.
Ποιος πρέπει να είναι ο avatar της ομάδας;
Ας αρχίσουμε λοιπόν με μια γενική θεωρία για το πώς πρέπει να φαίνεται η ομαδική σας φωτογραφία. Με βάση αυτές τις πληροφορίες, θα καταλάβετε πώς να δημιουργήσετε ένα avatar για την ομάδα VKontakte έτσι ώστε οι χρήστες να το αρέσουν και να προσελκύσουν νέα μέλη.
Προφανώς, η φωτογραφία στην ομάδα πρέπει να είναι κατάλληλη για το περιεχόμενο που δημοσιεύτηκε στην κοινότητα. Αυτή είναι μια βασική απαίτηση για μια εικόνα: το περιεχόμενό της πρέπει να σχετίζεται με αυτό που γράφετε. Η δεύτερη απαίτηση είναι η ελκυστικότητα της εικόνας. Δεδομένου ότι όλα όσα βλέπει ο επισκέπτης για την ομάδα σας είναι το όνομα και η εικόνα, κατά συνέπεια, ο τελευταίος θα πρέπει να είναι όσο το δυνατόν πιο ελκυστικός ώστε ο χρήστης να θέλει να κάνει κλικ και να πάει στη σελίδα της κοινότητας. Όταν θέλετε να δημιουργήσετε ένα avatar για την ομάδα VKontakte, παρακαλώ σκεφτείτε αυτό. Η τελευταία απαίτηση για μια ομαδική φωτογραφία θα πρέπει να καλείται ενημερωτική. Σχεδόν μιλώντας: σε ένα avatar θα ήταν σκόπιμο να απεικονίσει τι λέει ο χρήστης, τι κάνει η ομάδα. Αυτό μπορεί να γίνει, για παράδειγμα, χρησιμοποιώντας ετικέτες.

Ψάχνουμε για μια τελική εικόνα
Στη λίστα με τους τρόπους δημιουργίας μιας ομαδικής φωτογραφίας, η αναζήτηση για την τελική εικόνα είναι η πιο δημοφιλής και απλή ταυτόχρονα. Το μόνο που απαιτείται από εσάς είναι να μεταβείτε στον ιστότοπο με εικόνες και να βρείτε μια κατηγορία εικόνων που σχετίζονται με το θέμα της ομάδας σας. Η πιο επιτυχημένη φωτογραφία μπορεί να αποθηκευτεί και να επεξεργαστεί (ή ακόμα και να αναρτηθεί στη σελίδα της κοινότητας χωρίς αλλαγές).
Κάνοντας ένα avatar χρησιμοποιώντας ηλεκτρονικούς επεξεργαστές
Η δεύτερη επιλογή είναι να επεξεργαστείτε τις τελικές εικόνες (ή να δημιουργήσετε νέες) χρησιμοποιώντας ηλεκτρονικούς επεξεργαστές. Ευτυχώς, τώρα υπάρχουν πολλές υπηρεσίες που σας επιτρέπουν να αναπτύξετε το avatar σας τόσο "από το μηδέν" όσο και χρησιμοποιώντας ένα από τα έτοιμα πρότυπα. Απλά πρέπει να αποφασίσετε τι θέλετε να δείτε στην εικόνα για το Ava και, στη συνέχεια, πώς να δημιουργήσετε ένα avatar για την ομάδα VKontakte χωρίς το Photoshop, δεν χρειάζεται καν να ανησυχείτε - ο πόρος θα κάνει τα πάντα αυτόματα. Υπάρχουν πολλές τέτοιες έτοιμες λύσεις online τώρα. Είναι δωρεάν και χαρακτηριστικό πλούσιο. Το μόνο μειονέκτημα της εργασίας με τέτοιους ιστότοπους είναι η διεύθυνση του πόρου που έκανε ο αδερφός σε εσάς, που βρίσκεται κάπου στην κάτω γωνία.

Κάνοντας ένα avatar στο Photoshop
Εάν δεν ξέρετε πώς να δημιουργήσετε ένα avatar για την ομάδα VKontakte χωρίς σύνδεση με κάποιον άλλο ιστότοπο, θα πρέπει να χρησιμοποιήσετε τα πιο δημοφιλή. Αυτό είναι το Photoshop. Η εργασία με αυτό είναι πολύ απλή, το κύριο πράγμα είναι να κατανοήσουμε τα βασικά στοιχεία, να κατανοήσουμε τις βασικές έννοιες και τις κατηγορίες με τις οποίες λειτουργεί το πρόγραμμα. Αν έχετε ήδη τουλάχιστον ελάχιστη εμπειρία που αλληλεπιδρά με αυτήν, η δημιουργία ενός avatar θα είναι εύκολη για εσάς. Αν δεν γνωρίζετε καθόλου πώς να δημιουργήσετε ένα avatar για την ομάδα VKontakte στο Photoshop, τότε θα έχετε δύο επιλογές. Το πρώτο είναι να ζητήσετε βοήθεια από κάποιον που ξέρει πώς να εργαστεί στο πρόγραμμα, ο δεύτερος είναι να μελετήσει τα χαρακτηριστικά του εκδότη τον εαυτό σας: να βρείτε μαθήματα, παραδείγματα εργασίας, πρακτική τον εαυτό σας.
Δημιουργήστε ένα Avatar
Τέλος, αφού απαντήσαμε στην ερώτηση "Πώς να φτιάξετε ένα avatar για την ομάδα VKontakte;", ήρθε η ώρα να σκεφτούμε τι θα φανεί στη φωτογραφία στην ομάδα. Όπως αναφέρθηκε ήδη, αυτό πρέπει να είναι κάτι θεματικό, ελκυστικό και ενημερωτικό. Σας προτείνουμε να πάρετε ένα κομμάτι χαρτί και ένα στυλό και να σχεδιάσετε ένα λογότυπο για την κοινότητά σας. Μετά από αυτό, μπορείτε να ξεκινήσετε τη δημιουργία της εικόνας.

Μπορείτε να το κάνετε με έναν από τους παραπάνω τρόπους. Αν δεν γνωρίζετε ποιο avatar είναι καλύτερο, μπορείτε να καταφύγετε σε μια απλή αλλά αποτελεσματική μέθοδο προσδιορισμού: ψηφοφορία στην ίδια την ομάδα. Αφήστε τους ανθρώπους να αποφασίσουν ποια φωτογραφία είναι καλύτερη.




